
■ヘッダー直下の 「CATの特徴」「CATのサービス内容」 を制作します(下図参照)
このブロックは、 訪問者がいちばん注視する箇所なので、 貴社の特徴や強み、サービス(事業内容)などを訴求しましょう。
2-1: 「CATの特徴」「CATのサービス内容」 を作成する手順
「カスタマイズ」→「SERVICEのカスタマイズ」のタブを開いてください)。
■セクション1~セクション3までを作っていきます。
セクション1からセクション3まで、それぞれのタイトル、サブタイトル、画像や記事を用意します(下図参照)
※タイトルや記事内容は「デフォルト」を参照してください。

「お知らせ」ブロックは、新商品発売、イベント(行事)予定、セミナー、会社説明会、活動状況など等。訪問者にとって知りたい情報です。こうした告知情報の発信はSEO的にもプラス材料になります。
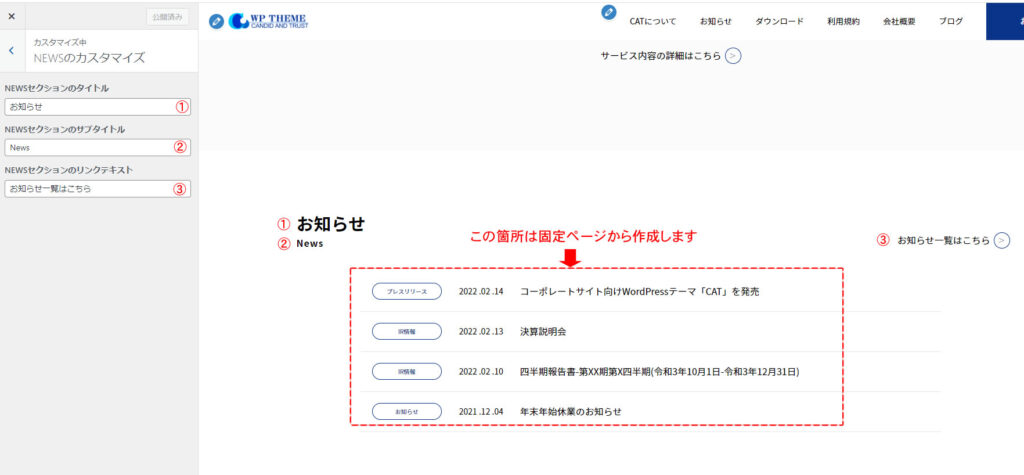
2-2:お知らせ(NEWS)の制作手順
「カスタマイズ」→「NEWSのカスタマイズ」タブを開きます(下図参照)

デフォトルでは「お知らせ」「news」「「お知らせ一覧はこちら」となっていますが、発信したい情報ないようによって、自由に変更できます。上図にある「この個所は固定ページから作成します」は、ダッシュボードにある「固定ページ」から新規投稿します。
会社経歴や個人プロフィール、メッセージなどを表示します。
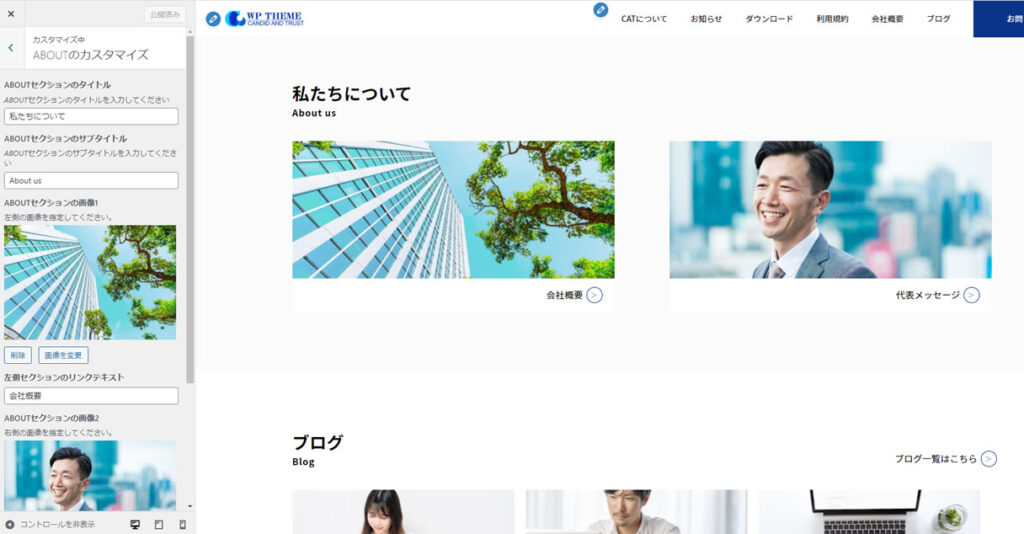
2-3:私たちについて(about)制作手順
「カスタマイズ」→「ABOUTのカスタマイズ」タブを開いてください(下図参照)
こちらも画像(W:1920ピクセル、H:1280ピクセル)を用意します。要した画像をファイルから画像を選択します。
セクションリンクのテキストを記入します。(下図デフォルトの内容は自由に変更できます)
※会社概要やメッセージの記述は、固定ページから制作します。

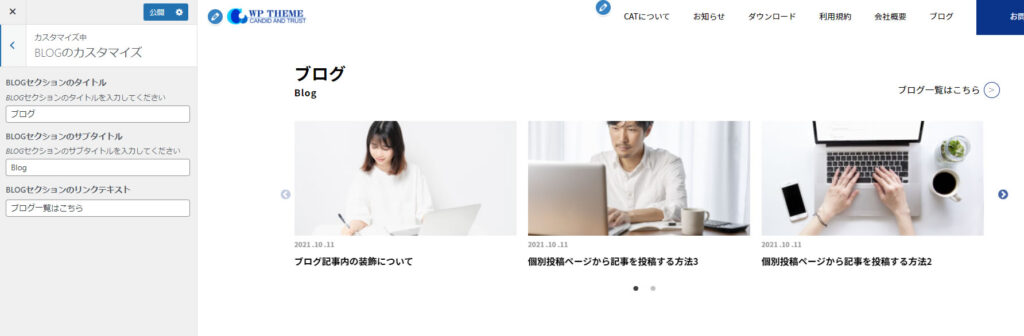
2-4:ブログ制作手順
「カスタマイズ」→「BLOGのカスタマイズ」タブを開いて、それぞれを記入します。ここでは画像を選択する必要はありません。

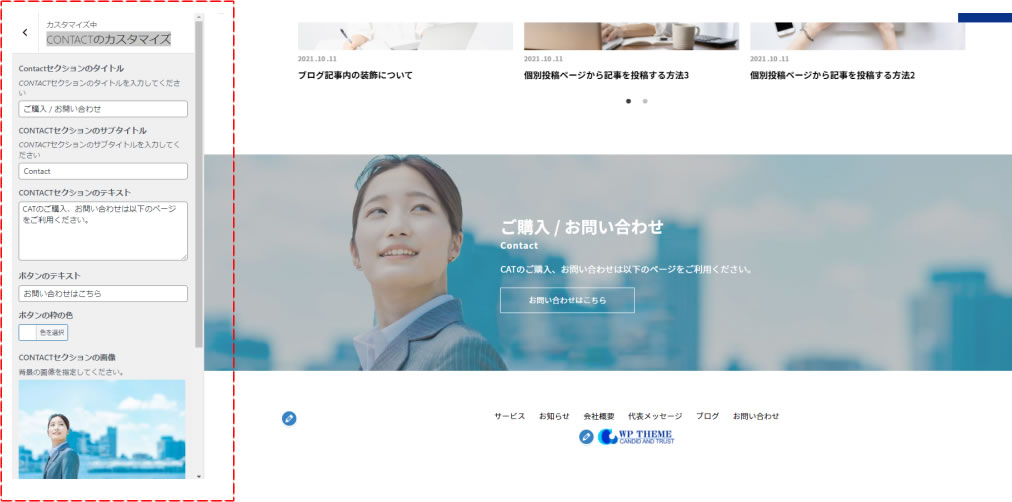
2-5: ご購入・お問合せ 制作手順
「カスタイズ」→「CONTACTのカスタマイズ」タブを開いて、必要事項を記入しましょう。
記述内容は自由に変更できます

これで、トップページの制作は完了しました(お疲れ様です)
ここまで、できたら「デフォルトサイト」を見ながら、記入や画像の表示にミスがないかを確認しましょう。
■次は、固定ページから「ABOUT」「CONPANY」「MESSEGE」「お問合せ」などのページを制作します→
