■1-1:ロゴマークを作りましょう。
ロゴマーク(下図参照)は、必ずしも必要ではありませんが、コーポレートサイトとして、企業のイメージ訴求につながる上、サイトの見栄えを良くします。

あらかじめロゴマークを作っておきましょう。画像サイズはW290~300ピクセル、H60ピクセルを目安にしてください。(下図参照)

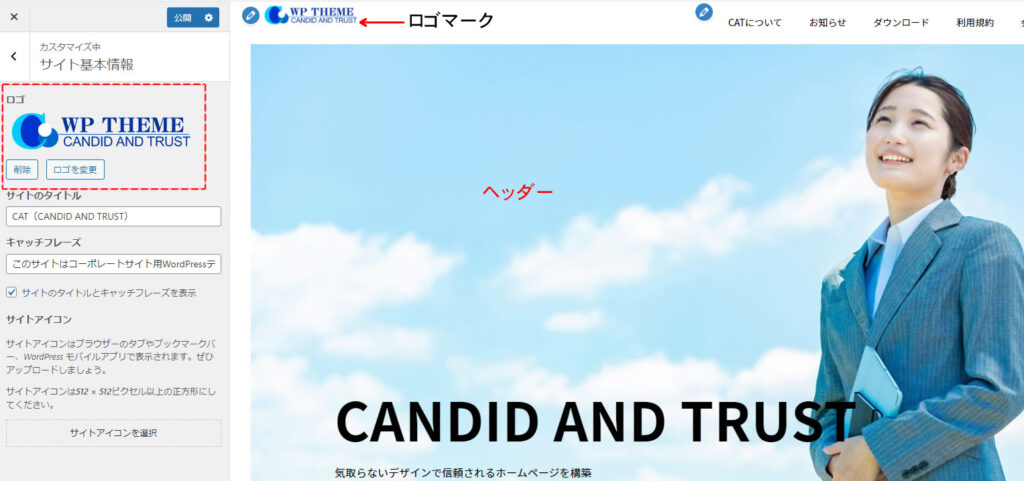
ロゴマークが完成したら、ロゴマークを挿入しましょう
ダッシュボードから「カスタマイズ」を開いて、「サイト基本情報」→作成したロゴを選択して、「画像を切り抜かないない」を選択します。これでロゴマークの設定は完了します。(上図参照)
次に「ロゴマーク」の下に「サイトタイトル」「キャッチフレーズ」があり、その下に「サイトタイトルとキャッチフレーズを表示」に「チェックマーク」が付いておれば、チェックマークを外してください。
※チェックマークがついたままなら、ロゴマークは表示されません。
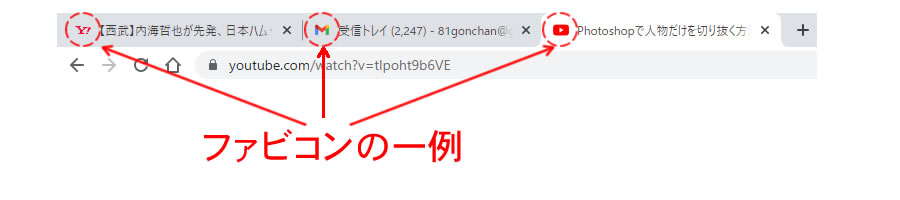
■1-2ファビコンを表示
ファビコンとは、ブラウザのタブやブックマーク一覧には、下図のような各サイト独自のマークが表示されていますよね。これを設定する方法を解説します。

先ほどと同じように、まずファビコン画像を作ります。
画像サイズは、H:512ピクセル、W:512ピクセルの正方形(下図見本参照)

ファビコン画像を作成したら、ロゴ画像の設置と同じ手順で行います。
貴社の事業内容にあったヘッダーの画像を用意します。
画像サイズは、W:1920ピクセル、H:1280ピクセルがおすすめです。

画像を作成したら、カスタマイズ→「ヘッダー画像」を開きます。(下図参照)

ヘッダ画像を制作したら、ヘッダ画像をタブを開いて、保存したヘッダー画像を選択して、「新規画像を追加」ボタンをクリックして、ファイルからヘッダー画像を選択してください。
ヘッダ画像を選択したら、上にある「公開」ボタンをクリックすればヘッダー画像の設置は完了します。
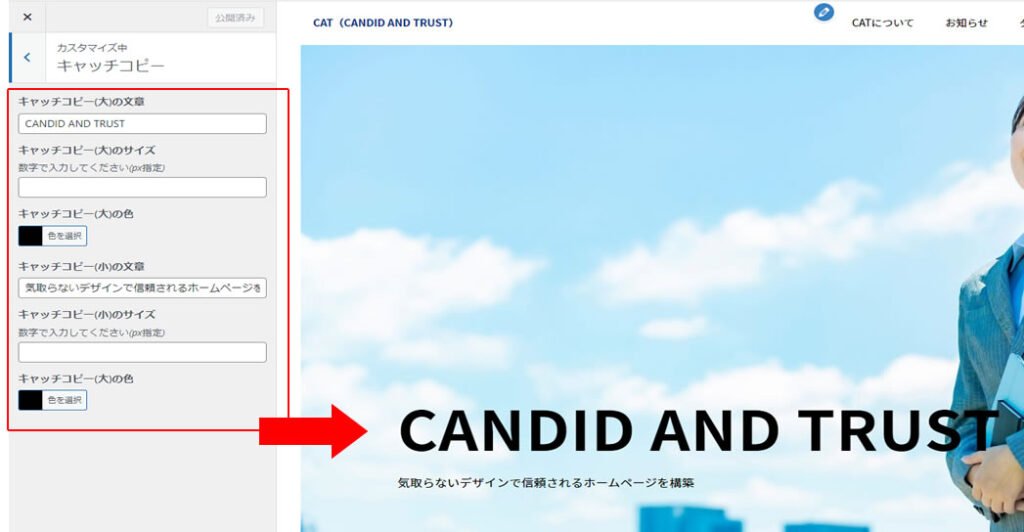
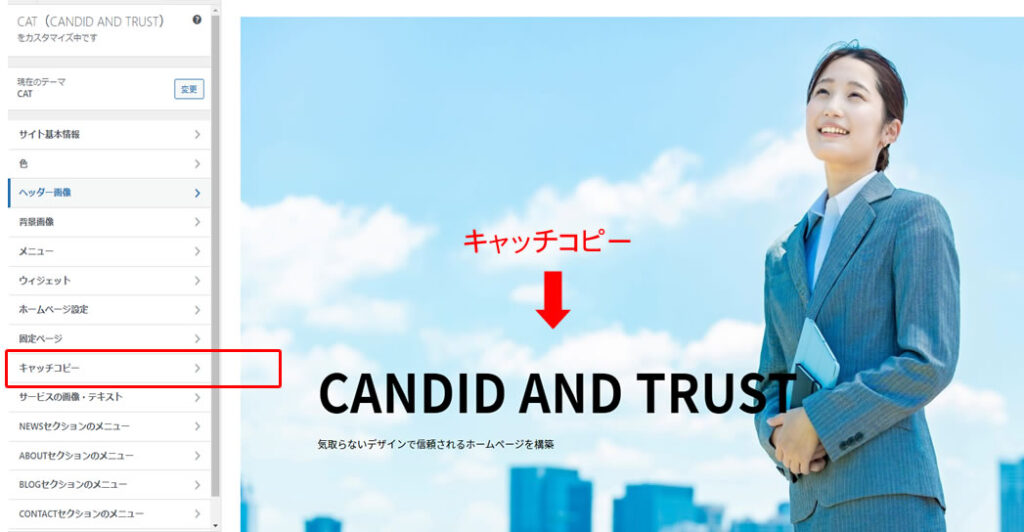
ヘッダーにキャッチコピーを表示させましょう
先ほどと同様に「カスタム」→「キャッチコピー」タブを開きます。(下図参照)

キャッチコピーは「大文字」「小文字」を記入します(下図参照)
それぞれのキャッチコピーはあまり長くならないようにしましょう。
キャッチコピーの文字色は、ヘッダー画像にあった色を選択できます。デフォルトは黒を選択しています。